如何使用剪裁遮色片 | 相片大師編輯教學
剪裁遮色片是一個物件,其形狀會遮住其他圖稿,因此您只會看到遮色片物件的形狀內部的區域,其實就是將圖稿裁剪成該遮色片的形狀。
在以下的教學步驟中,我們會教你如何運用剪裁遮色片創造出一個更有創意的文字類型。 我們選擇了一張紐約和一張藍天的照片。
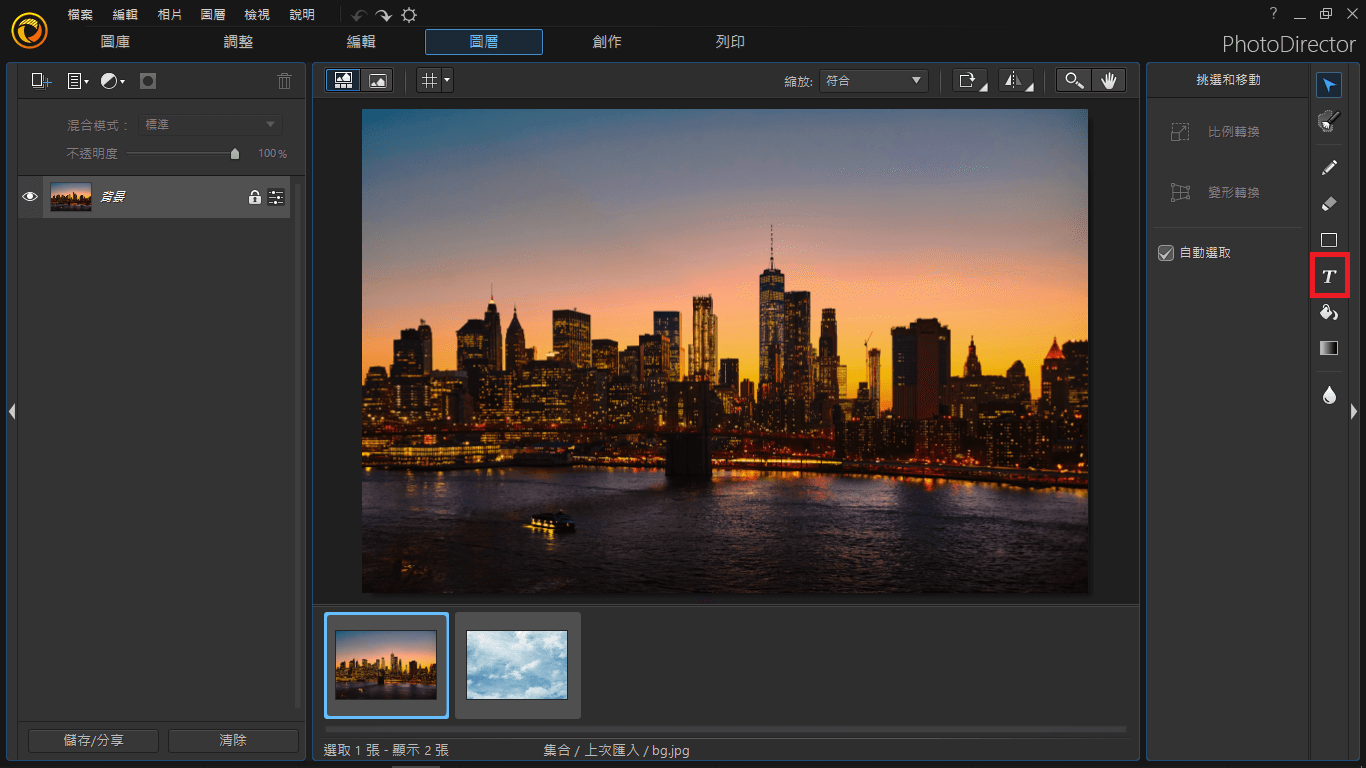
首先,先打開紐約市的圖片以作為背景。

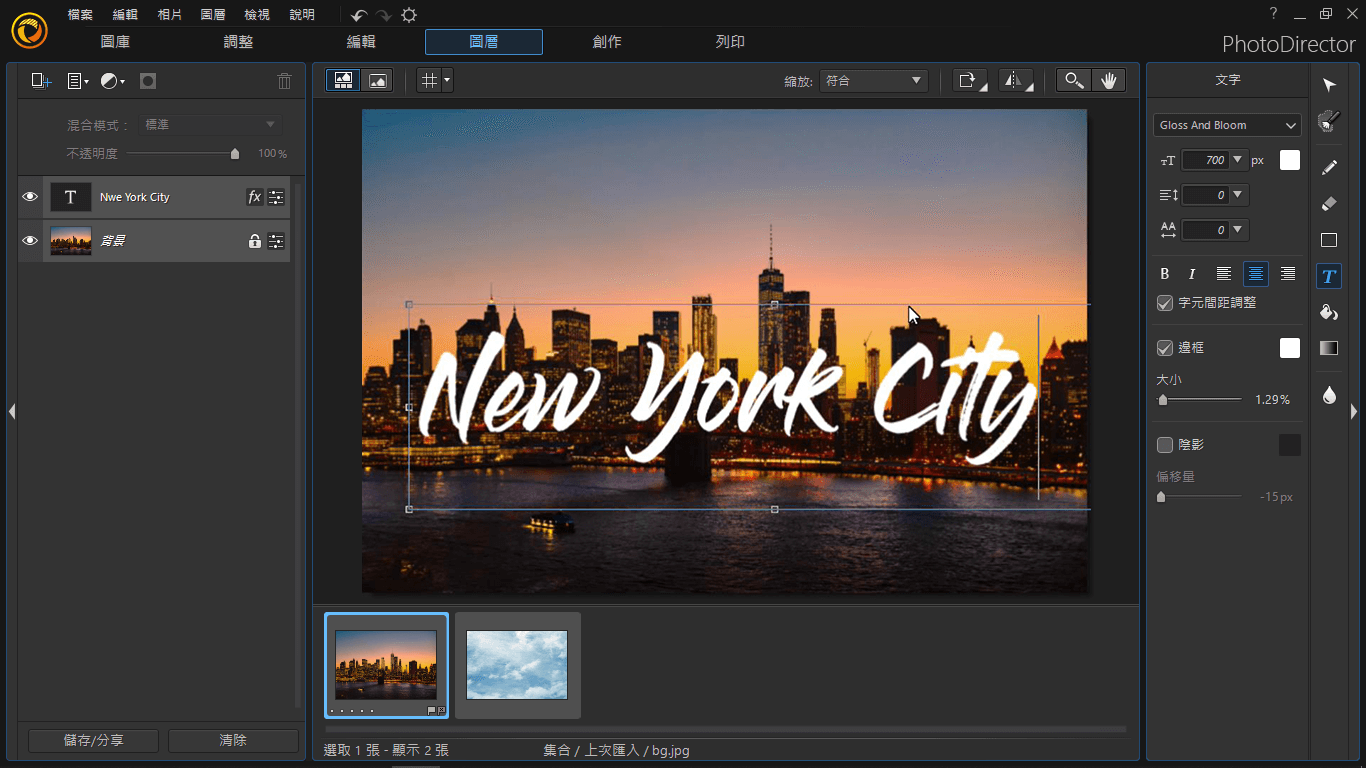
至右邊的工具列選單點選文字工具來添加文字,可以點背景照片上任何一處來添加文字。

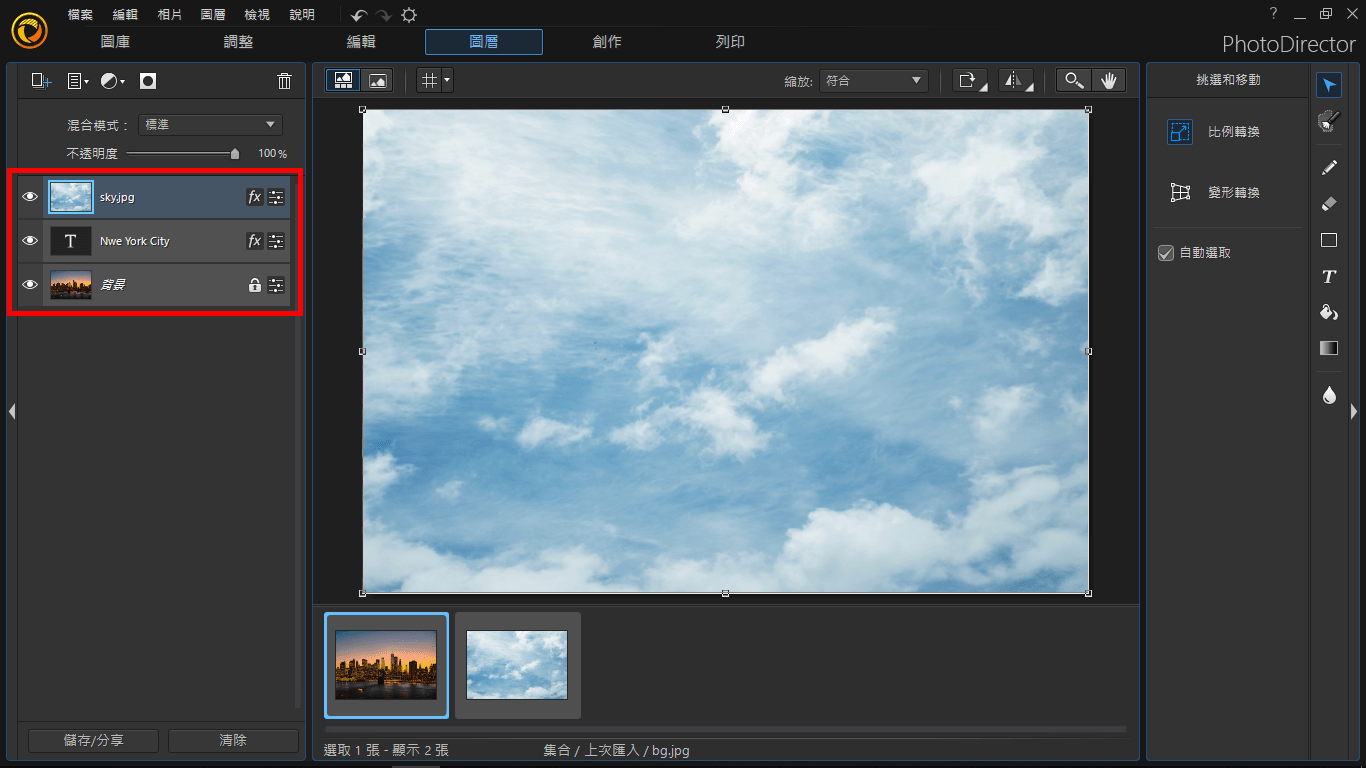
再來,把藍天的照片從相簿拖移至最上方的圖層。

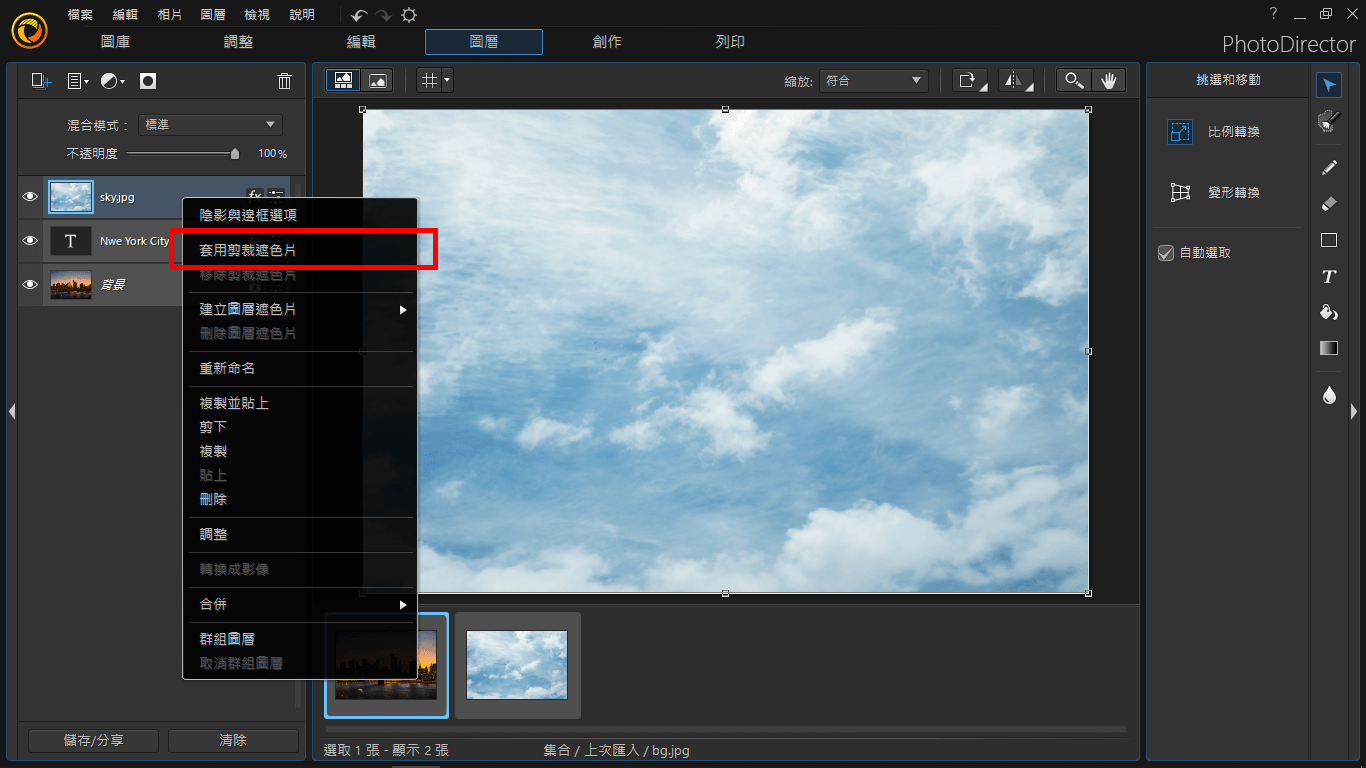
為了讓藍天指出現在有文字的區域,按右鍵並選擇「套用剪裁遮色片」即可。

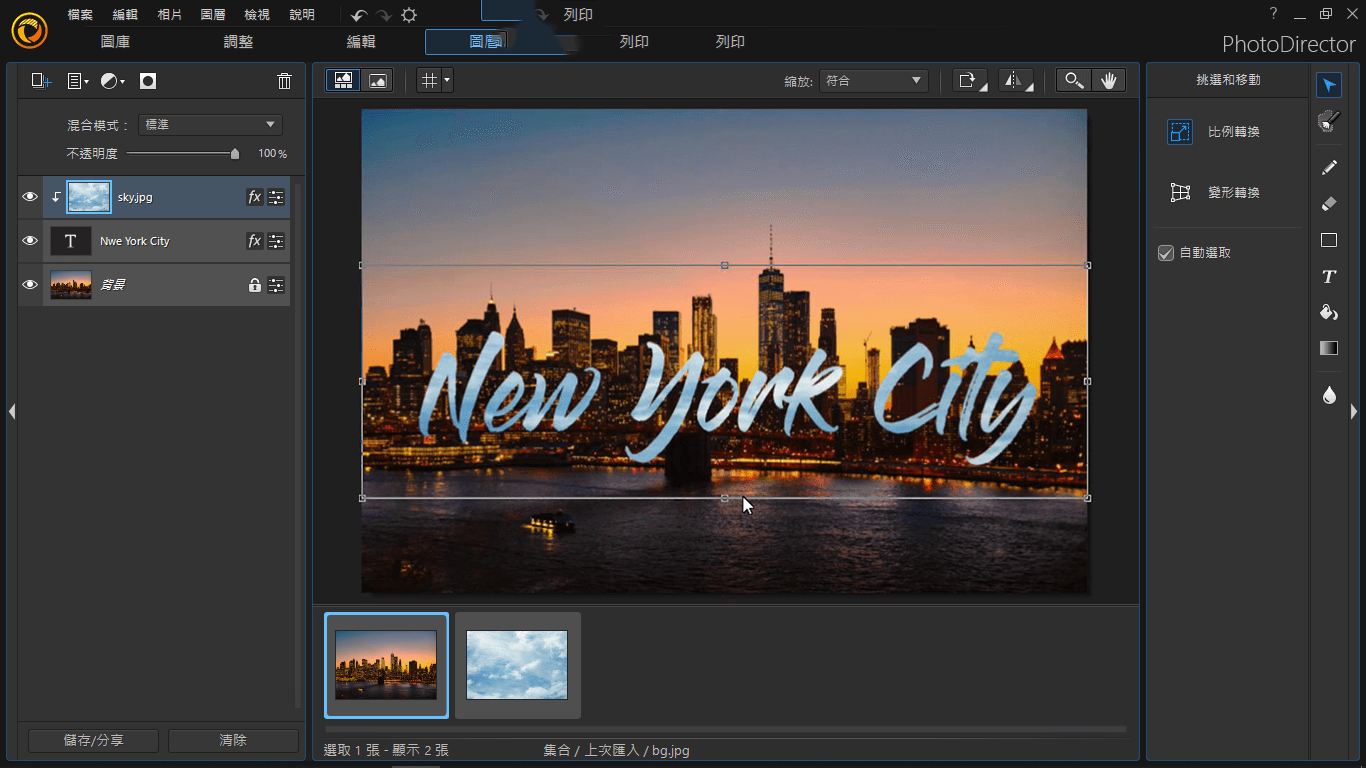
當遮色片成功套用後,你可以根據你希望在字上面呈現的部份去改變藍天照片的大小及位置。

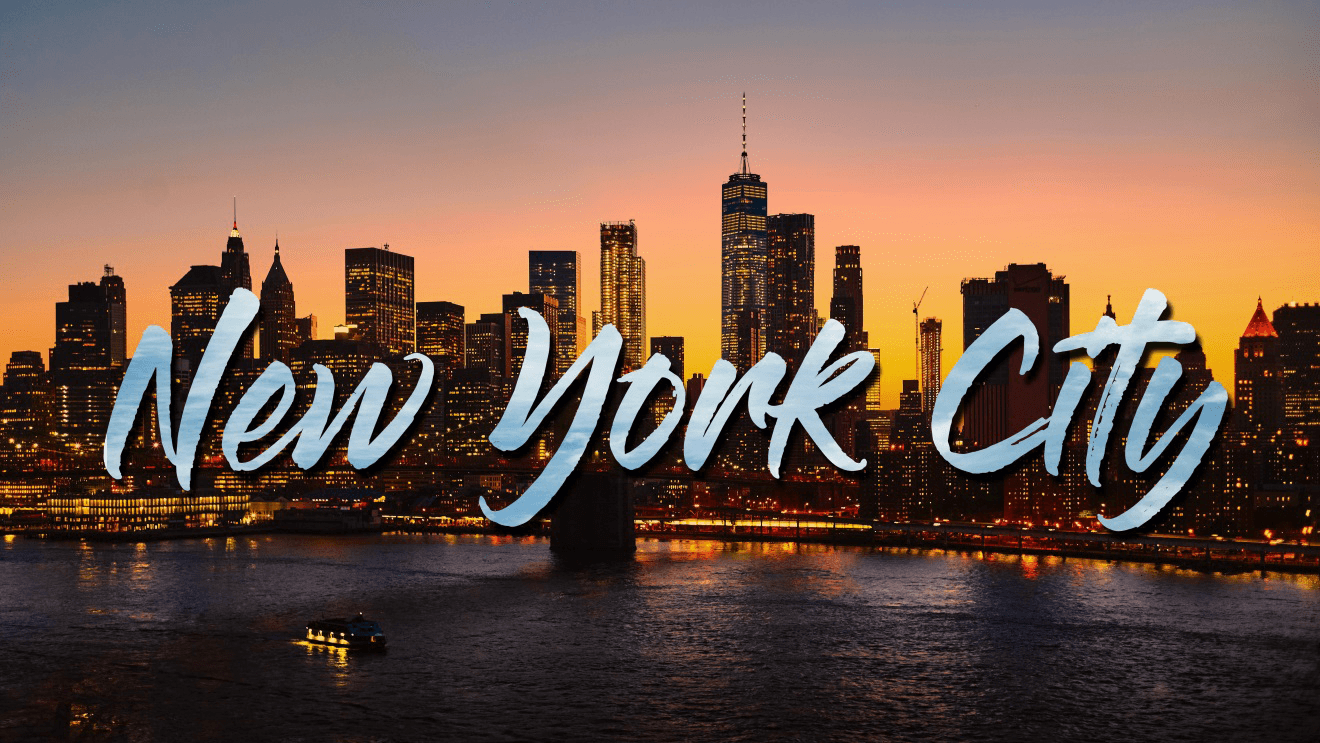
最後輸出照片:
 下載30天相片大師免費試用版
下載30天相片大師免費試用版
相片大師 2026 基礎版
免費軟體 享有30天完整功能
釋放你的創造力
本篇文章是否有幫助?